【2022年更新】在WordPress網站加入FB Messenger訊息功能!手把手教學全詳解!
- 作者 LiHo我是哩賀
- 推薦外掛

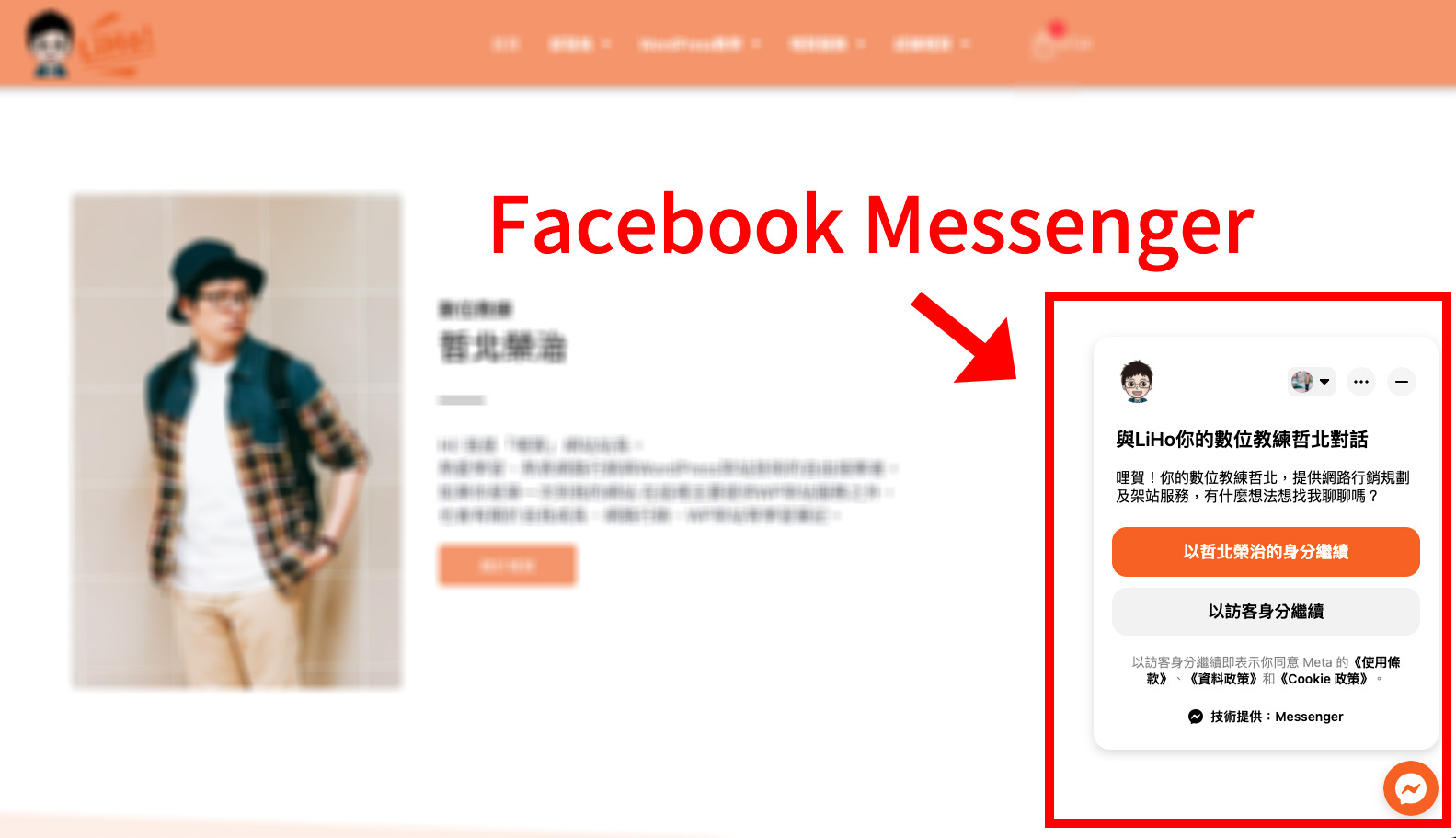
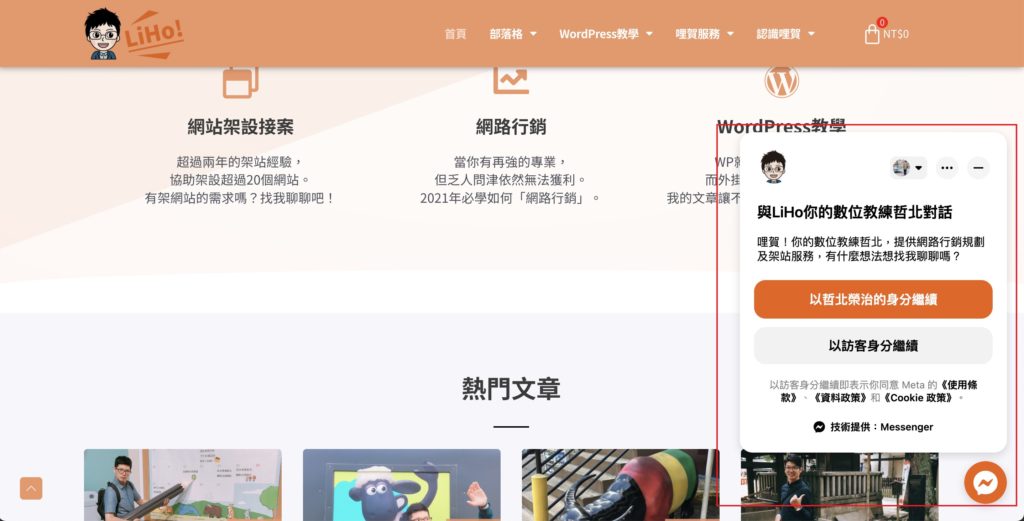
如上圖所示
我們有時候在逛一些網站,往下滑幾個段落之後,右下角會跳出FB Messenger圖示。
(哩賀的網站也有使用,而且顏色還可以調整跟自己網站的品牌調性一致的橘色。)
點擊之後還可以直接跟粉絲專頁對話進行洽談,真的是非常的方便!
如果你是經營網站的部落客或商家品牌,想要讓訪客直接在你的網站上點擊FB Messenger開啟對話,
本篇將手把手教學教你怎麼把網站與FB Messenger串接!
注意!本篇FB Messenger串接教學僅針對WordPress架設的網站做教學喔!
安裝前所需條件
- 需擁有一個自己管理權限的FB粉絲專頁
- 一個擁有自己經營的WordPress網站
好了我們就直接開始吧!
步驟一:登入WordPress後台
避免有新手剛接觸WordPress不久不知道怎麼登入,這邊稍微簡單做個教學。
登入WordPress後台很簡單,只要在你的網站網域後面加上/wp-admin就可以進入登入頁面了。
在網址列輸入:【https://你的網域/wp-admin】
比如哩賀我的網域是【https://liho.im】那麼我的登入網址就是【https://liho.im/wp-admin】
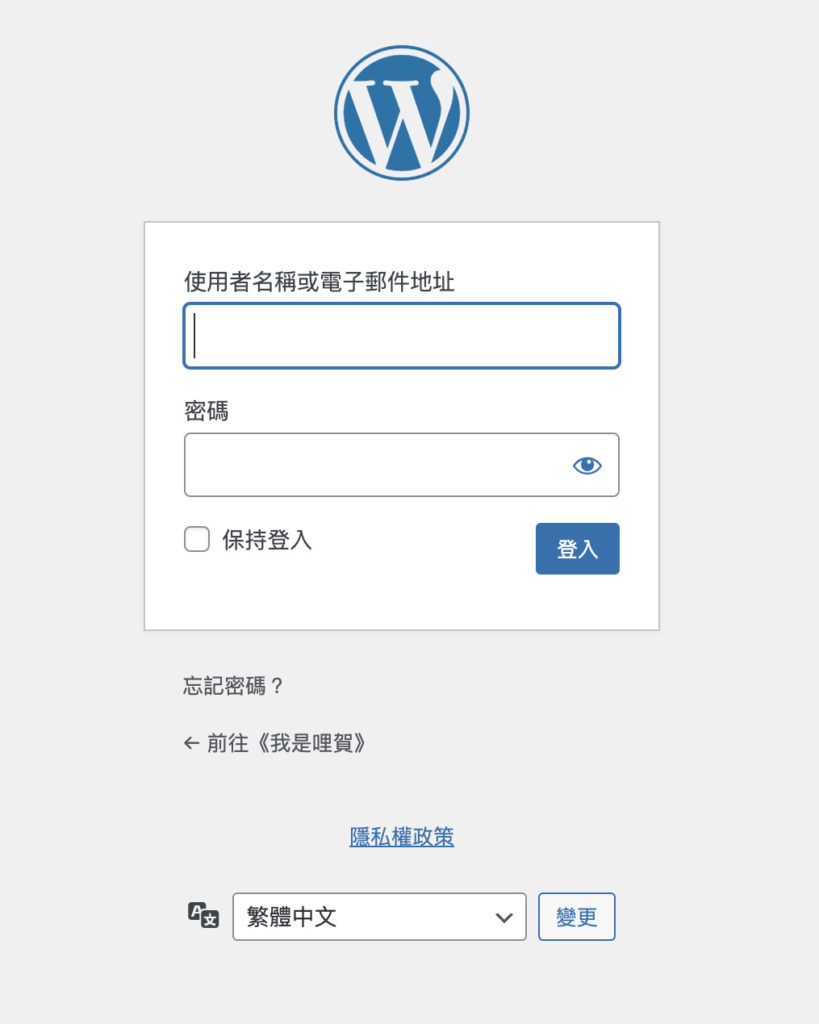
接下來你應該會到這個登入畫面

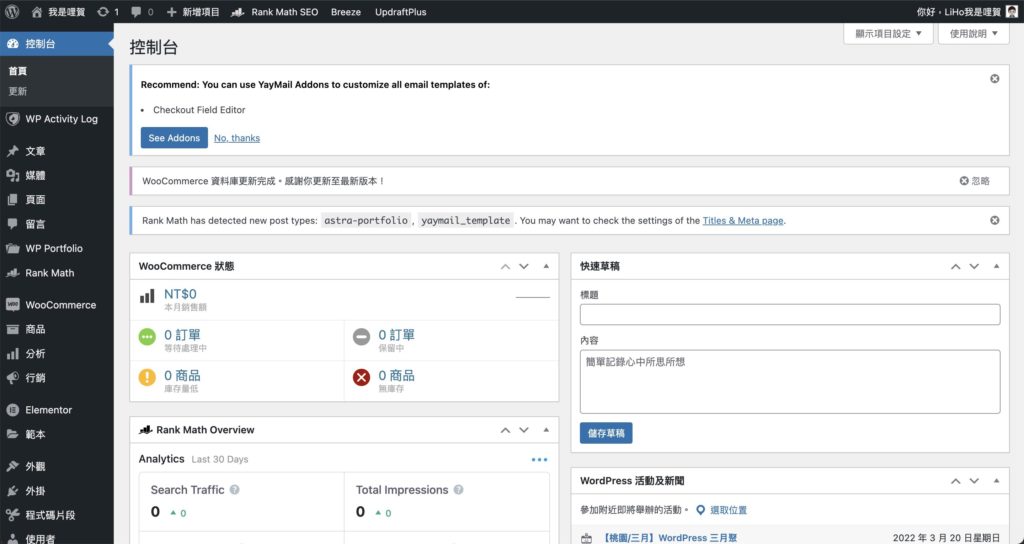
輸入帳號密碼成功登入後,會跳轉到像這樣的WordPress網站後台。

注意!每個人的WordPress網站後台可能會因為加裝不同外掛或客製其他功能,而因“站”而異。
步驟二:安裝FB Messenger外掛
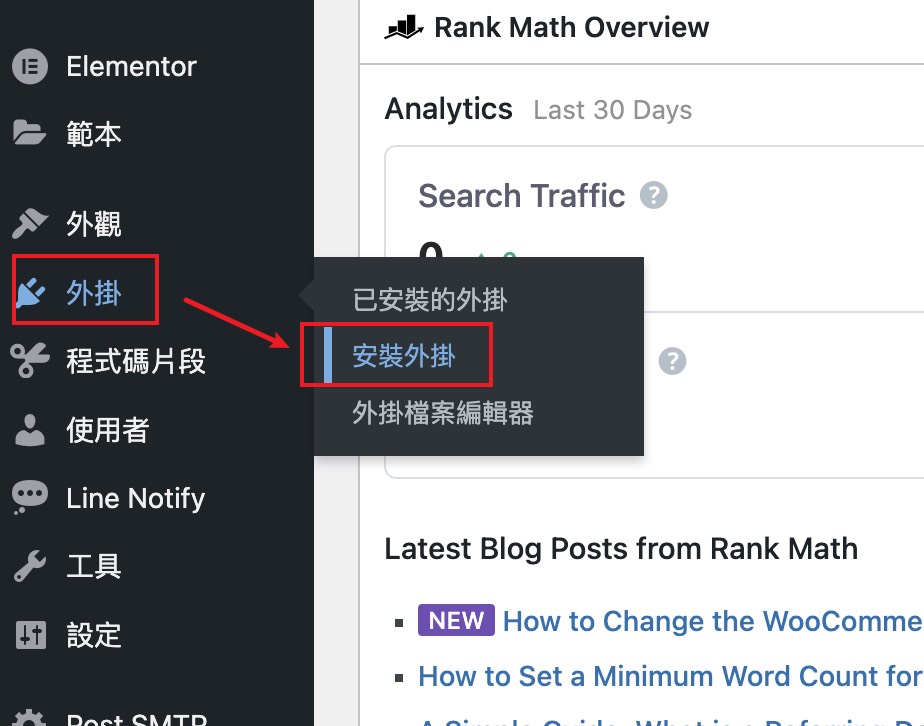
接著我們到左邊側邊欄的【外掛】這個地方準備安裝外掛!

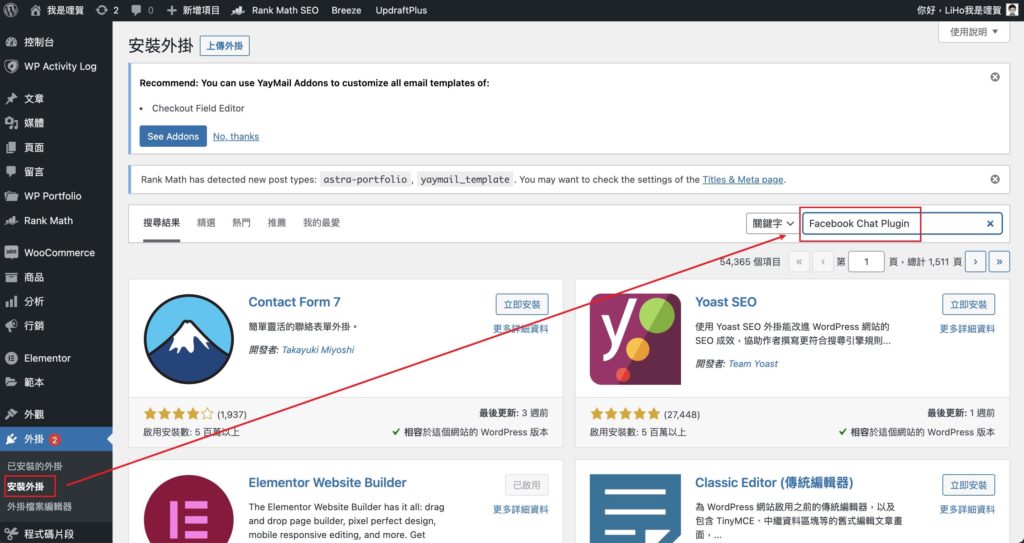
我們跳轉到安裝外掛頁面後輸入外掛關鍵字【Facebook Chat Plugin】

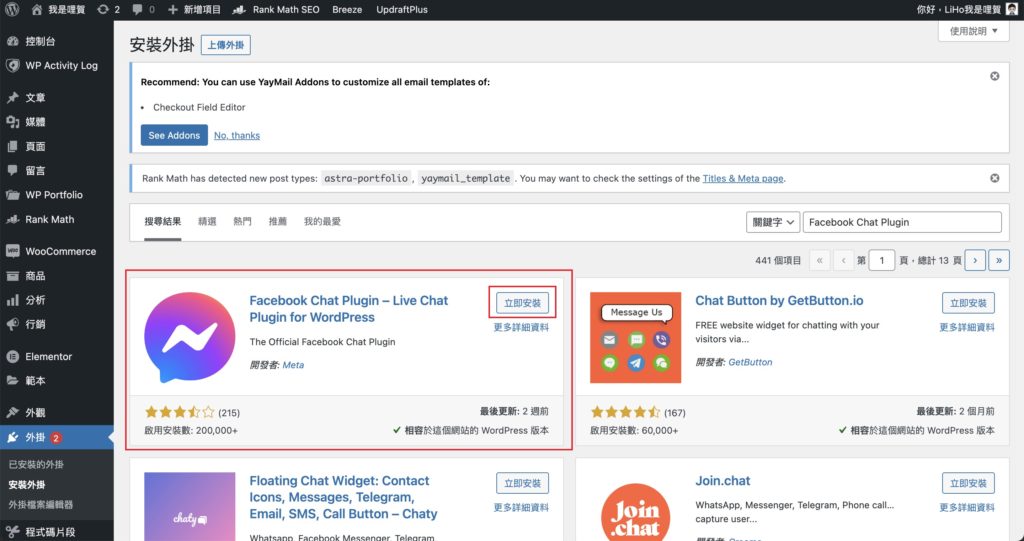
然後我們可以看到這支開發者是Facebook(於2021年改名meta)公司開發的外掛【Facebook Chat Plugin – Live Chat Plugin for WordPress】
看到這熟悉的FB Messenger圖示就沒錯了!確認沒問題的話就按下【立即安裝】。
記得看清楚開發者是Meta才是官方開發的喔!

按下安裝之後會跑【正在安裝…】,安裝完畢後記得點擊【啟用】


到這邊外掛算是安裝完成了,接下來要進入外掛設定的部分。
補充:如果要安裝WordPress市集上提供的外掛,過程順序從後台側邊欄的外掛>安裝外掛的步驟都是一樣的。
若是其他付費Pro版的安裝方式,則需選擇上傳外掛,本篇以WordPress市集外掛為主,故不在這邊多作說明。
步驟三:FB Messenger外掛與FB粉絲專頁串接
再來就要進入FB Messenger外掛與FB粉絲專頁串接的部分啦!
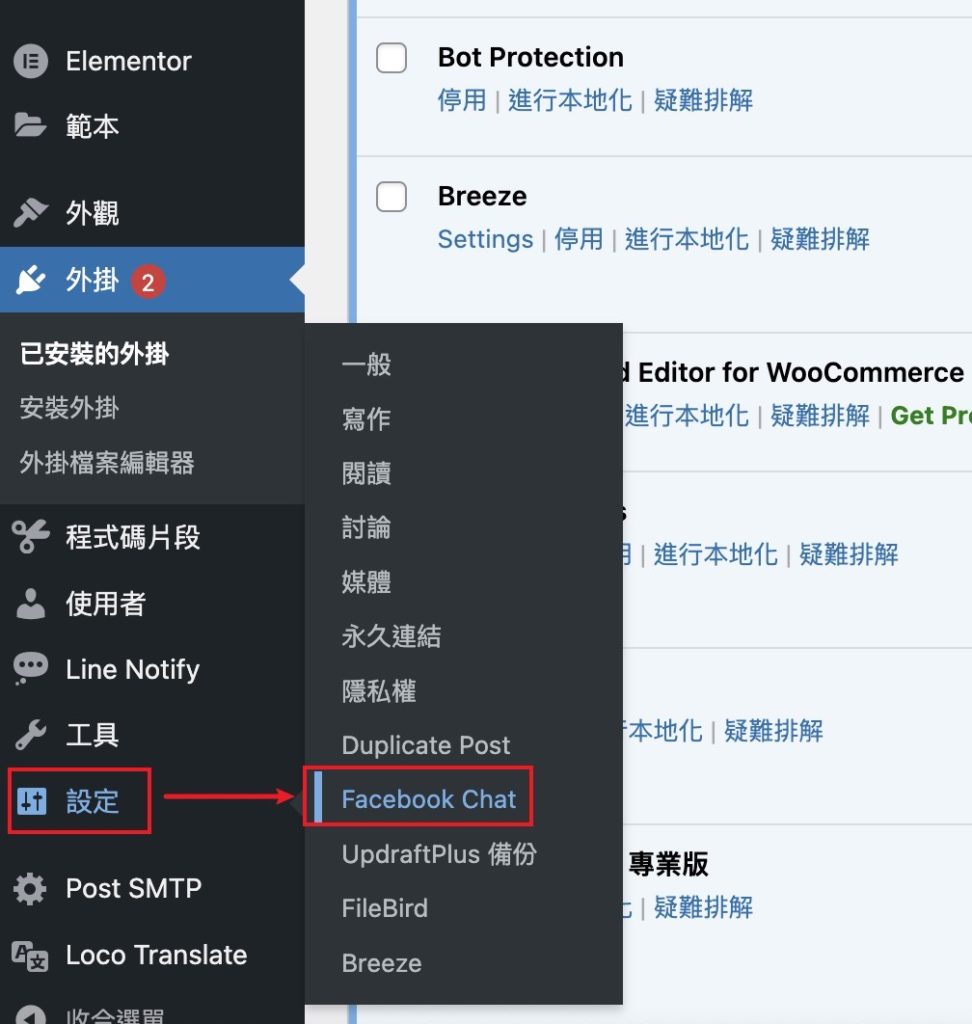
我們一樣到後台側邊來這邊先來到【設定】>【Facebook Chat】

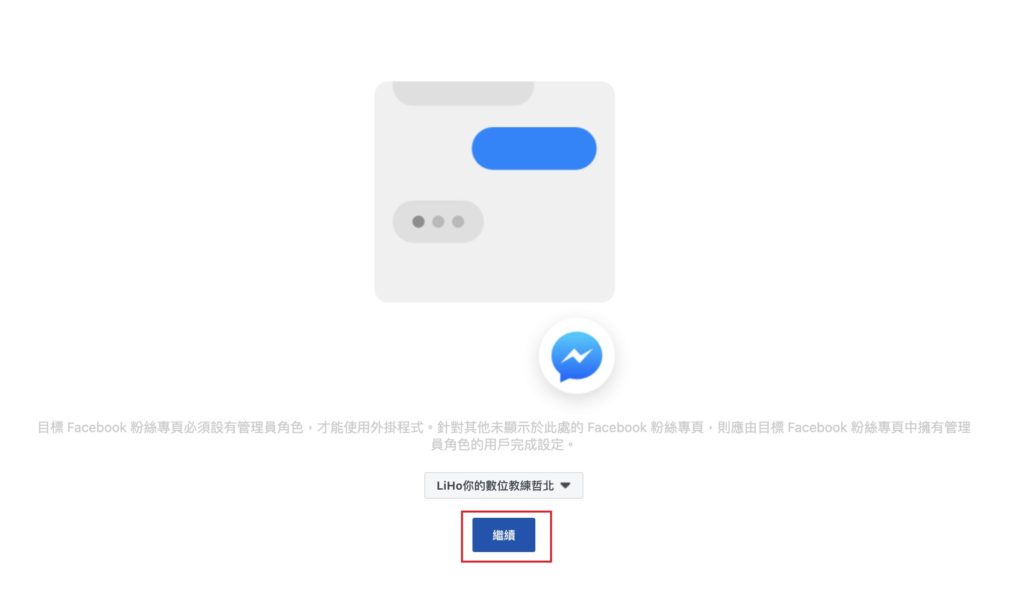
接著點擊【Setup Chat Plugin】選擇你的FB粉絲專頁


選擇好你的FB粉絲專頁之後點擊【繼續】。
步驟四:FB Messenger外掛細節設定
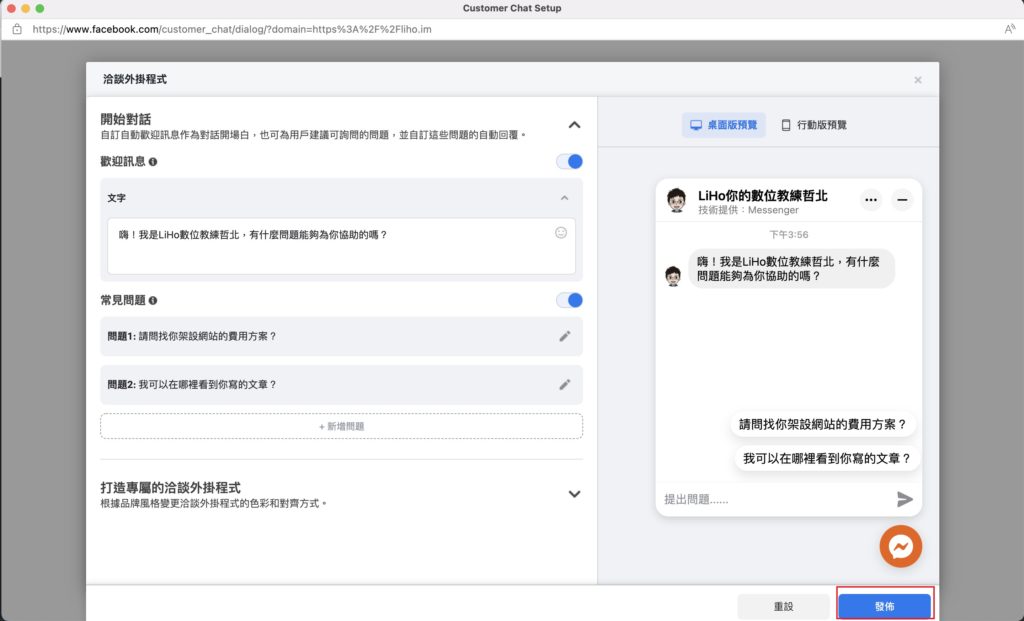
好的!再來就要進入FB Messenger外掛細節設定的部分啦!
這裡FB Messenger其實做得蠻細的,只要依照他的說明,照著做就可以客製出屬於自己的FB Messenger啦!
在這裡你可以設定簡單的開始對話的接待歡迎語、常見問題、更甚至可以設定把FB Messenger的圖示用自己品牌色 等等的功能。
這邊我就不多教學了,留給你自由發揮吧! 🙂
如果你都設定好了之後,按一下右下角的【發佈】!
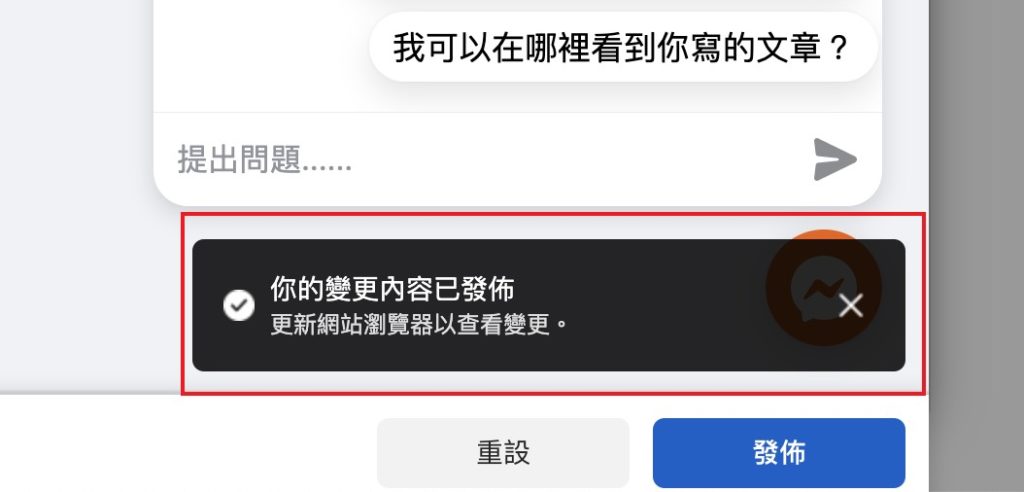
此時會跳出【你的變更內容已發佈 更新網站瀏覽器以查看變更。】此訊息即代表設定成功!


還沒完!去前台瀏覽看看有沒有成功吧!
這時候我們去網站前台,往下滑幾個段落,如果右下角跳出FB Messenger的訊息圖示,就代表設定成功啦!

外掛名稱:Facebook Chat Plugin – Live Chat Plugin for WordPress
網址:Facebook Chat Plugin – Live Chat Plugin for WordPress – WordPress 外掛 | WordPress.org Taiwan 正體中文
費用:免費
